Best UI/UX design tools for the modern day designer Big Data
Big Data
A crucial step in creating a digital product is the UI/UX design, which determines the way the product is perceived and to whom it is marketed. A good UI design software should be able to handle one, several, or all of the stages that exist between the initial PRD and the final development and testing. Certain UI design software emphasize purely functional elements such as wireframing and lo-fi prototypes, while others offer a complete end-to-end package, ranging from basic wireframes to hi-fi prototyping. From this list of top UI design software applications for desktop and internet development, you may pick which one is right for you.
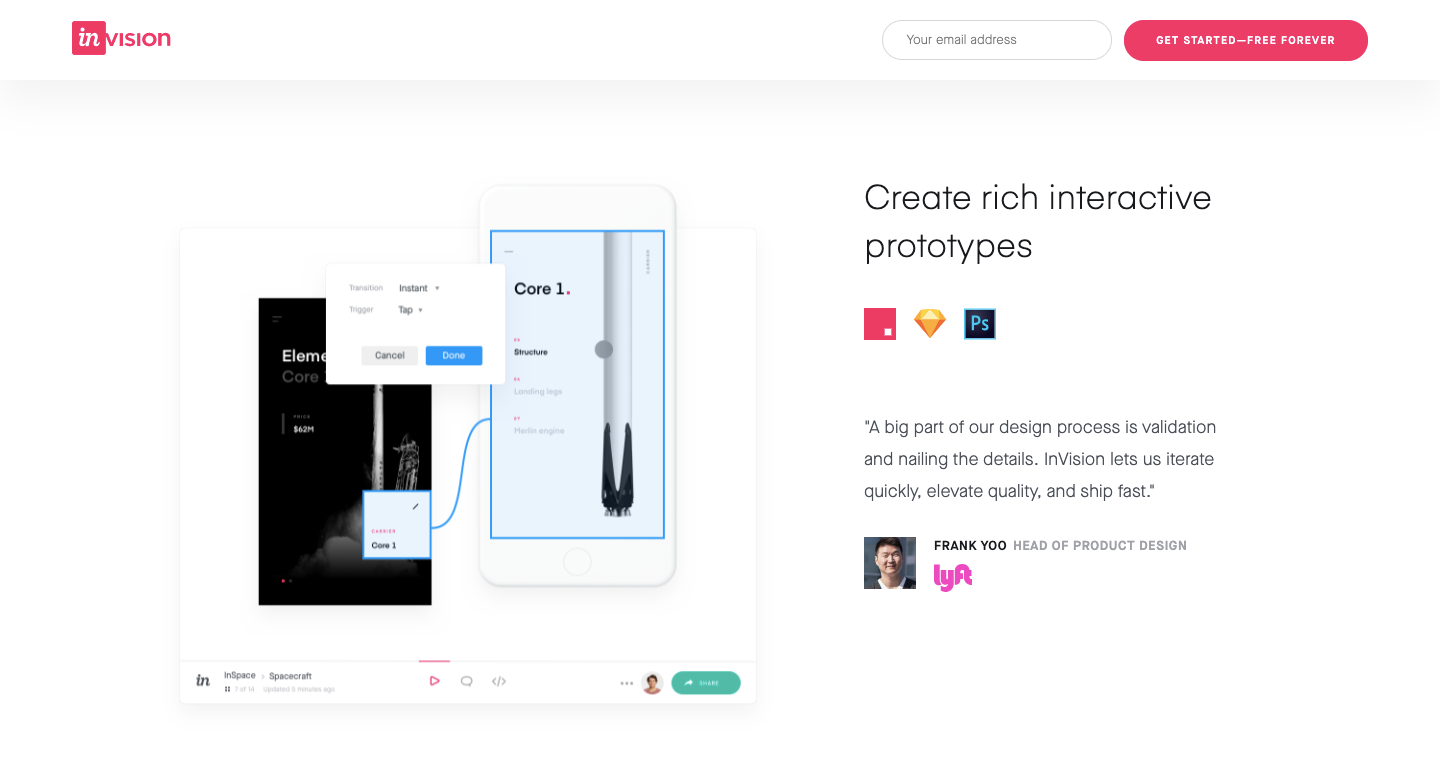
InVision Studio
InVision provides designers with all of the UI design tools they need to build fully realized and working prototypes with dynamic components and animations, in a complete set of applications.
They make collaboration simpler - with features that allow developers to share their work while they design it, get feedback, and record documented changes at each step. In addition to these simple-to-use UI design tools, they also offer easy communication. The digital whiteboard feature in InVision is another great feature, since it allows team members to share ideas, interact with one another, and get that crucial sign-off before moving forward.

The main features of InVision are:
- Whiteboarding
- Mockups sharing and presentation
- Prototyping
- Project management (for designers)
- Real-time meetings
- Research and user testing
- Feedback and commenting
- Team organization and collaboration
Pros:
- Let's you integrate images or sketches in your prototypes with drag and drop feature
- Hassle-free design and prototyping
- Good support system for collecting feedback.
- Clean interface for real-time sharing and commenting on prototypes
- A user-friendly interface
Cons:
- Not only is it pricey but allows limited actions (the yearly plan is $22 / month)
- Customer support services is limited as well
- Slow as a snail
- Not good enough for wireframing
- Somewhat complicated and requires a learning curve
- More good for adding interactivity to designs than designing
Adobe XD
Adobe's reign as a designer royalty is undeniable in the creative cloud, and it's difficult to dislodge them from their position. Adobe XD offers vector-based prototyping and mockup creation capabilities with an interface that is accessible to anyone who has used previous Adobe products. This makes it a favorite among UI designers who need real-time interaction.
Adobe XD comes with everything UI designers need to create interactions and other dynamic components that may be included into prototypes or mockups, but it also has many sophisticated tools for them. Without anything lacking, it's one of the few design platforms that can bring diverse fields together.

Main features are:
- You can create vector designs and do wireframing
- Offers voice prototyping
- Includes drawing tools too
- Offers non-static interactions and mobile and desktop previews
- Lets you share tools, give feedback on designs
- Gives you a device-specific artboard to start a project
- XD integrates with Creative Cloud
- Let's you import any UI kit, for example, Google's Material Design
Pros:
- A clean interface
- With its repeat grid feature you don't have to copy-paste or Ctrl+D things, just select the group and adjust the grid when you want to replicate
- You can fill the UI by dragging and dropping content
- Saves time and energy - If you are in the web design industry, you're most likely already an Adobe user
- With the entire suite and integration, you don't have to pay for another software
- Works best on PCs and lets you design for PCs
- Adobe XD even supports UX design
Cons:
- Originally, it wasn't created for UI/UX design
- The subscription on a monthly basis, somewhat costly
- Some say it isn't as mature as Sketch and InVision
- It's very difficult to share with clients or colleagues
Figma
Designers may build dynamic prototypes and mockups, evaluate them for usability, and synchronize their work with the help of Figma. Like Google Docs, Figma provides a collaborative platform where many people may work on a project at the same time. Who is working and what they are doing will be apparent to you. It's also browser-based, so it can be accessed by anybody in a matter of seconds. It's also free for individual usage, which is a nice bonus since you can check it out and get a feel for how it works.

Main features are:
- Scale your design to fit the parent frame
- Four formulas: union, intersect, subtract and exclude, lets you combine any set or number of shape layers with accuracy
- Interactive 60fps editing
- Pixel-perfect image previews
Pros:
- Easy and simple in use
- Great tool for wireframing and prototyping
- Cloud-based storage
- Has all basic vector need
- Zeplin integration
- Has almost all the XD tools
Cons:
- The app freezes during any medium to rigid task
- Hogs all of your RAM
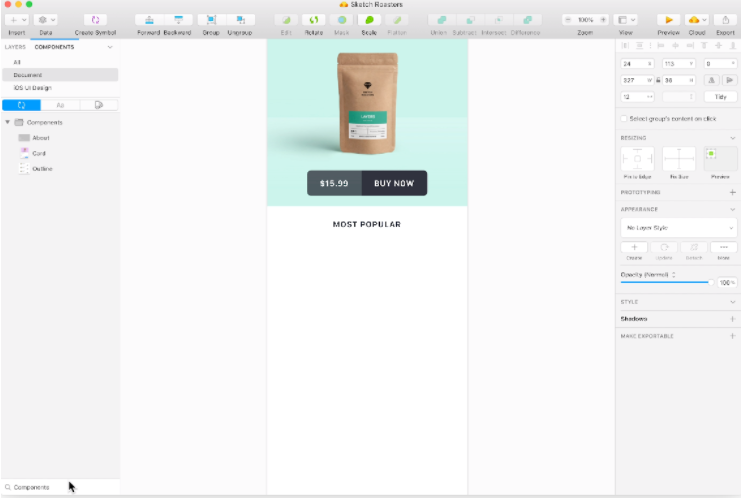
Sketch
Sketch is a tool that you may have heard of if you've worked on user interfaces before. It is a popular design for several reasons; designers save time by being able to make universal changes, such as via their library of symbols, layer styles, or text styles, or its smooth resizing and alignment capabilities. It eliminates the routine and allows designers to jump in right away. And there is no shortage of tools available that can be used with Sketch, thanks to a variety of third-party plugins that integrate seamlessly with it.

Main features are:
- Grids and guides (let you place and move around the objects)
- Symbols (to create icons, avatars as well as other design elements)
- Vector editing
- Collaboration platform
- Code export
- Libraries
- Plug-Ins
- Can be integrated with Jira Cloud, Zeplin, and more
Pros:
- Offering the essential web designer tools ( it's a12MB in comparison to Photoshop CS5, which is 412MB)
- No font-rendering woes, it stays the same on the web
- You can design elements like icons etc and reuse them
- Collaboration platform
- The export codes let you refine and use your creations in other apps
- Built-in grids
- Autosave and multiple artboards
- Device-mirroring (you can mirror your designs on devices to test how they look)
Cons:
- Can slow down your machine
- Doesn't let you create permanent color palettes
- The learning curve makes you throw yourself out of your comfort zone
- Some say it isn't user-friendly however, to each its own
Marvel
Marvel's design platform makes things simple whether you've worked as a UI designer for a while or are just starting out. It provides a UI designer everything they need - all in an intuitive interface - with the capacity to build both low fidelity and hi-fi wireframes, interactive prototypes, and user testing. Handoff is a feature that allows developers to get started building with all of the HTML code and CSS styles they need.

Main features are:
- Lets you create wireframes and mockups
- Lets you design website or app prototypes from your browser
- Lets you sync designs from other apps like Sketch
- You can design as well as test and scale
- Lets you collaborate with your team
- Lets you download assets or generate Android XML, CSS, and Swift codes for your prototypes
Pros:
- Easier to set up and work on
- User-friendly interface
- Cloud-based prototyping and wireframing
- Offers Plugins for sketch and photoshop
- Lets you share the URL in a single click, interested people can easily view it in their browsers
Cons:
- Costly and trial only allows 2 projects per user
- Doesn't work offline
- You can't animate mockup screens (isn't the end of the world although)
In conclusion
These UI design software solutions offer tons of powerful functionality, collaborative tools, time-saving functions, and robust overall design and prototyping abilities. Yet, features alone aren't enough to determine which one is best. The cost factor, the number of members on your team, their own skill sets, your client's needs, and other factors should all be taken into consideration. Wondershare Mockett, for example, concentrates on making it simple to pass off designs to the development team.In addition, InVision Studio's cloud service is complemented with a strong desktop tool. These individualities are the only way to truly recognize how a UI design software tool's performance might positively affect your company now that you know the strength of each development tool.
